In a recent #crafterminds chat session via Twitter, Windows Live Writer was brought up as a way to save time when blogging. My friend Mandy introduced me to WLW a while back after hearing me complain about how difficult it was to load multiple images in my Blogger blog. I’ve found WLW to be very helpful for writing posts that involved lots of images as well as for writing and saving blog entries when I’m away from an internet connection. It’s also a great way to save bits of entries that I can finish and post later.
So what is Windows Live Writer? I’m sure there is a more technical name for it, but it’s a tool to help you draft your blog entries before publishing them. Several commenters in our chat session hadn’t heard of WLW and were a bit anxious that it would be difficult to learn and use. I’m happy to say that if you already are writing a blog, there is nothing more to learn in order to use WLW! You can read more about the WLW tool at Wikipedia.
Without further ado, here is a *very simple* tutorial on using Windows Live Writer.
First, you need to download the program. Just Google “ download Windows Live Writer” and follow the download instructions, or try this site. Don’t worry, it’s FREE! After downloading, you’ll be prompted to enter your blog’s URL. Once you’re done with all of your setup steps, you’re ready to use WLW as a blogging tool! You’ll access WLW the same way you would access Word/Excel – either via a shortcut on your desktop, or through your Start button.
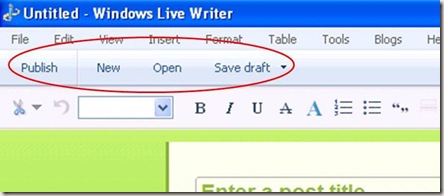
Now, let’s take a look at some of the features – when you open a “new” draft in WLW, you’ll see something like this, below. Note that the color scheme and blog name in this tutorial reflect MY settings – WLW pulls this information from the settings you already have at your Blogger blog. So yours will probably be a bit different.

Basically looks like a Word doc, or blog draft page, right? This is why I say there’s really nothing to learn. You’ll simply write a blog entry in WLW the same way you would in Blogger, except with less complication and more options!

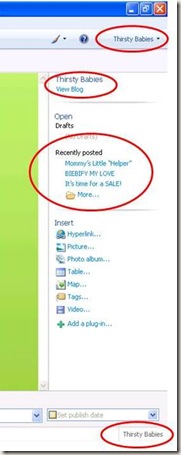
There are a few spots on a draft page that will help you be sure you’ve correctly linked your blog to WLW. Note my blog’s name and recent entries in the image above.

There are several ways you can insert something other than text. I generally use the icons on the top toolbar to insert images and links, and then use the right-hand options for further editing. For example, after inserting an image, I’ll “select” an image by clicking on it, which will open up more options for customization. Look, I’ll do it right now!

You can see (above) that I’ve clicked on the image, which automatically opened up an image customization menu on the right – I can alter the way text wraps around the image, whether my image has a border or shadowing, the margins, etc. Play around and see what’s available!

Nothing too surprising about the image above – that’s where you add your blog entry content! One thing I’ve noticed is that WLW has some quirks in terms of hitting the “Enter” button on your keyboard, paragraph spacing, and such. There are times when I’ve tried to get my spacing fixed and I ended up deleting everything! The good thing is that there is an “UNDO” option in WLW, which isn’t in Blogger. So if you mess it all up, just undo it and try again.

Down at the bottom of your page, you’ll see some tabs. When you’re writing, you’re on the Edit tab. You can preview your entry by clicking on the . . . wait for it . . . PREVIEW tab. Shocking, I know. :) I haven’t clicked the Source tab yet . . . not sure what it does. I’ll leave that one to you to figure out and report back, ha! Below that is a box where you can “Set categories”. This is simply where you type in your tags. Once you link up your blog to WLW, it remembers all the tags you’ve used and loads them into this box. You can type in tags you’ve already used, type in new ones, or select old ones from a list by clicking the drop-down arrow on the right end of the box (not featured in the image above, sorry).

This feature is one we could all probably stand to use, in the interest of spending our time online more efficiently: Set your bogs to publish in advance! Blogger lets you schedule blog entries in advance and so does WLW. You can set the date and time that you want your blog entry to publish.



Last, you want to publish your blog. Or - if you’re not ready yet, but want to come back and work on this entry later, click on “Save draft”. If you’re read to send it to your blog so people can read it, hit . . . wait for it . . . “Publish.” Note – you need an internet connection in order for it to publish. This may seem obvious, but . . . JUST SAYIN. It will ask for your Blogger username and password. Then you’ll see it working, and after it’s done publishing the post to your blog, it’ll open up your blog to that entry so you can see how it looks. You can go into your blog entry via Blogger and edit it the same way you could edit entries that were created IN Blogger.
I think those are the basics! I haven’t really explored WLW’s capabilities beyond what I’ve written here, so if you know of other cool option, please comment!

3 comments:
I LOVE live writer & you know, I never noticed that scheduling option. Thanks! I love how easy using pictures in WLW is.
I don't think I ever used the scheduling feature until I put this tutorial together. :)
wow this is awesome! i can't wait to download it tonight and start using it! thank goodness for crafterminds, huh?
Post a Comment